Embed Fillout forms on Softr
Enhance your Softr applications by embedding Fillout forms connected to Airtable, that can update or create records, and access logged in users
What Softr is
Softr lets you build powerful applications that connect to databases like Airtable, but sometimes you could use the help of more powerful form applications that allow for things like:
- Filtering linked record pickers to only show relevant results
- Creating multiple pages on the forms
- Hiding elements conditionally based on previous answers or the user data
Method 1: Embed in list details block
Embedding a Fillout form in a Softr list details block lets you define different embedded forms for different records you’re displaying.
Note: If you aren’t using a list details block, skip ahead to Method 2.
1. In Softr, create a list details block

2. Add an embed field to your list item fields

3. Copy an embed snippet for a Fillout form
You can get embedding options for Fillout forms in the Share tab for your form. Choose an embed option and click
Use this embed.
Important: You should publish your Fillout form before trying it in Softr.
4. Paste the embed snippet into a new field in Airtable, and display it
Create a new field in Airtable, which will contain the embedding snippets from Fillout. Paste your snippet (optionally customized) into that field. You can use a formula field, or simply a long text field.


Good to know: If you’re using a formula as the link to your Fillout form, you can pass in parameters to the form from Airtable. More details at the end of this article.
5. That’s it! Publish your Softr app and view your form

Method 2: Custom code block
Note: You’ll need a paid Softr account to use this method.
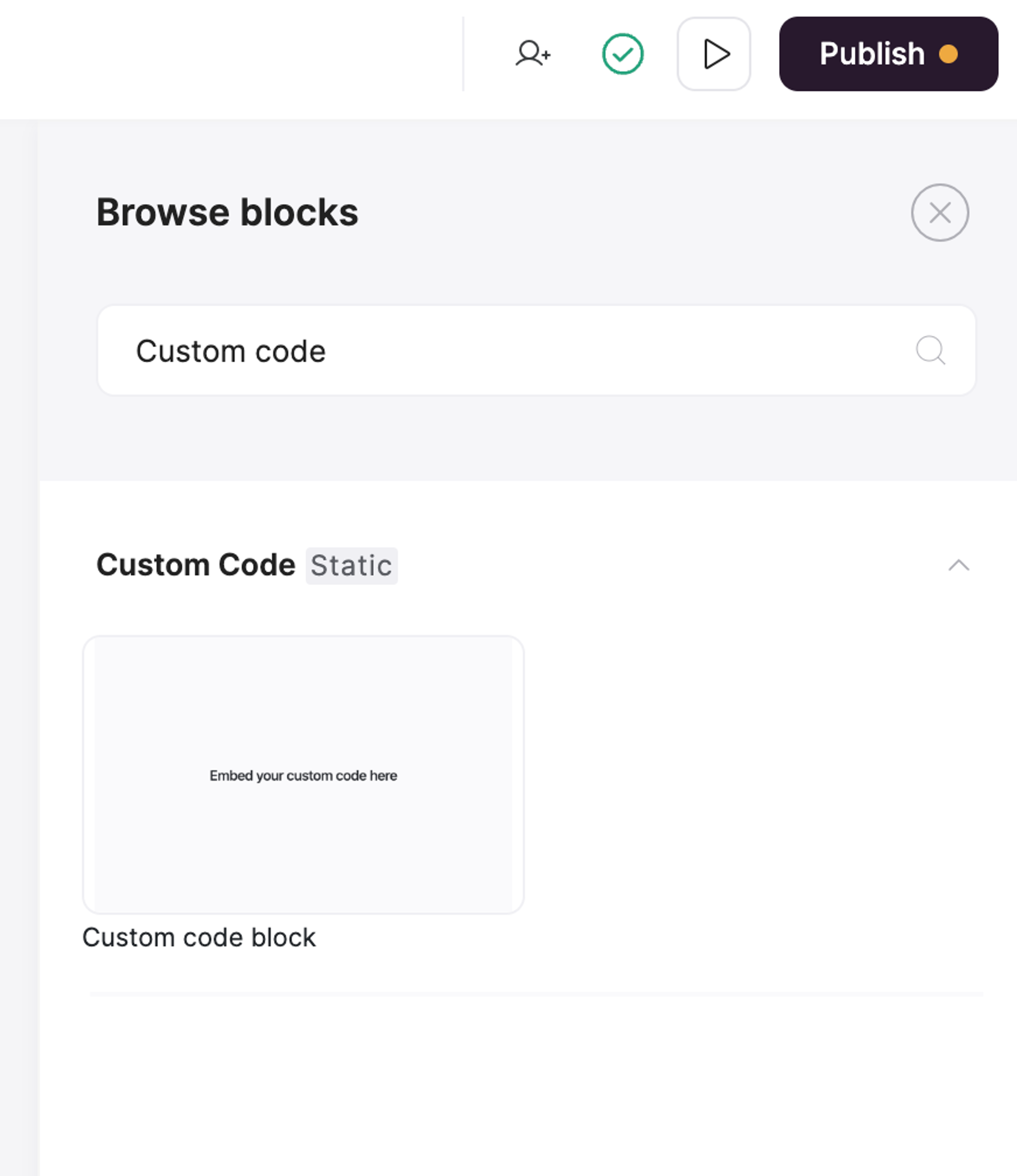
1. In Softr, create a custom code block

For more details, click here to view Softr's documentation.
2. Copy an embed snippet for a Fillout form
You can get embedding options for Fillout forms in the Share tab for your form. Choose an embed option and click
Use this embed.
Important: You should publish your Fillout form before trying it in Softr.
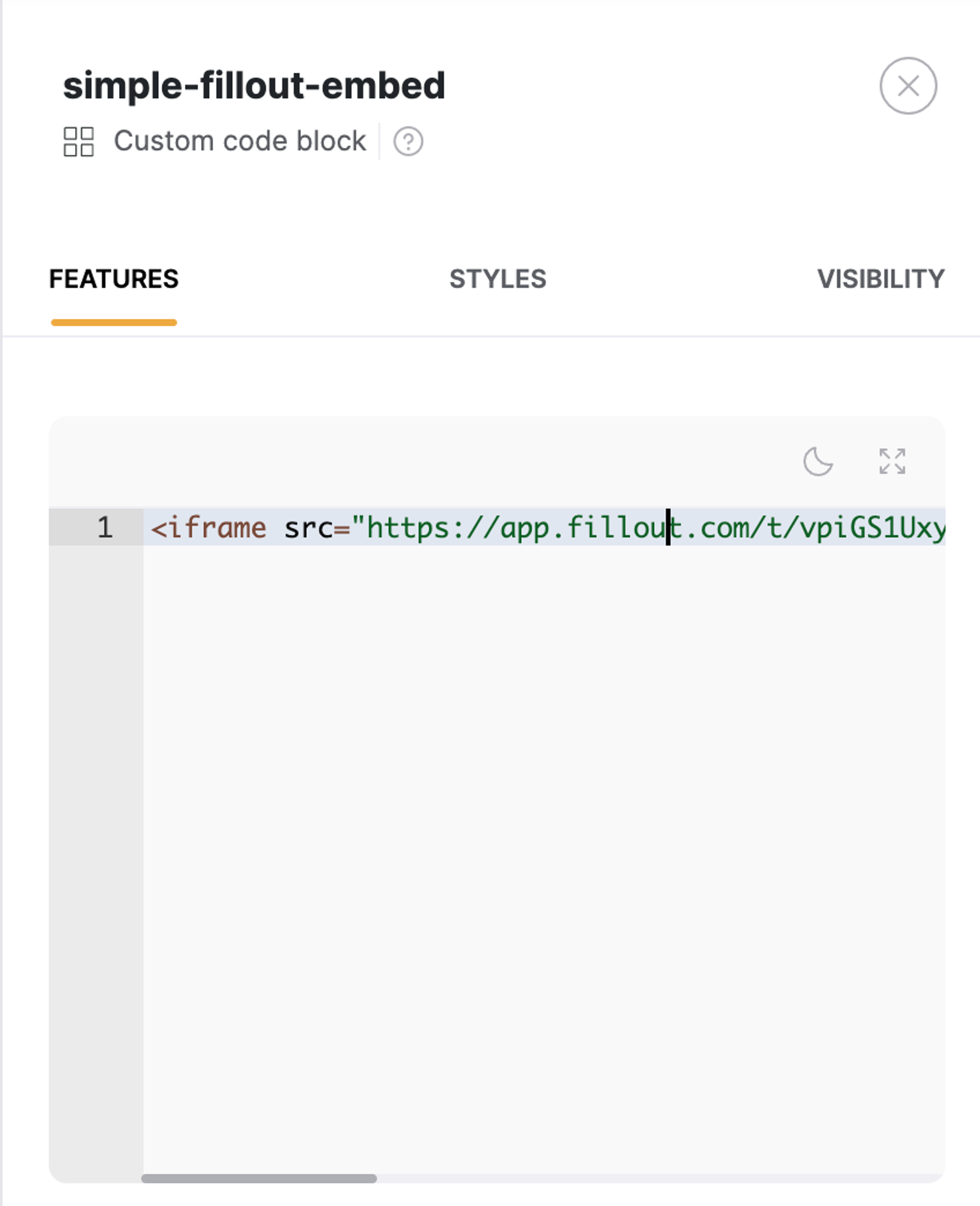
3. Paste the embed snippet into the Softr code block

4. That’s it! Publish your Softr application and try your Fillout form!
At this point, you should be ready to try your embed! See below for more advanced instructions.
Advanced: filtering records and accessing the logged in Softr user
Video tutorial
Watch Dan Leeman from Automation Helpers build a filtered Fillout form, embedded in Softr.

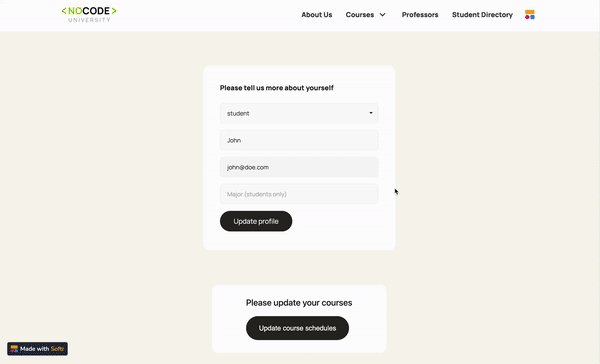
Update forms
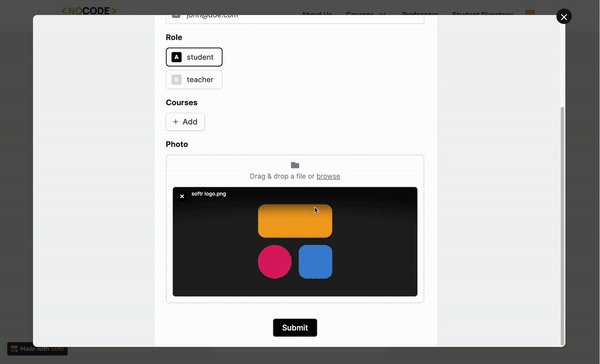
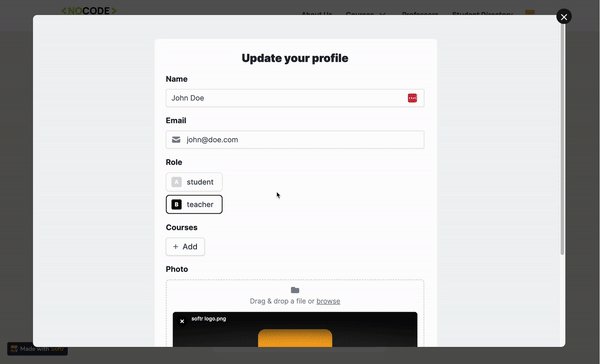
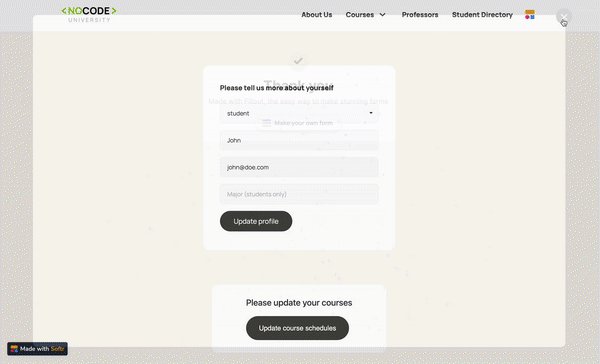
You can embed complex forms like forms to update an existing user’s profile based on the current logged in user. For example, a form that opens in a pop-up, to allow a logged in student to update their courses.

The styling of your embed can be adjusted to match your brand in Softr.
How to access the logged in Softr user in Fillout forms
For custom code blocks
You can use the following code snippet:
<!-- PASTE YOUR EMBED CODE HERE --> <script> document.querySelectorAll("[data-fillout-id]:not([data-fillout-id=\"\"])").forEach((target) => { if(window.logged_in_user && window.logged_in_user.softr_user_email) { target.setAttribute("data-email", window.logged_in_user.softr_user_email); target.setAttribute("data-name", window.logged_in_user.softr_user_full_name); target.setAttribute("data-id", window.logged_in_user.airtable_record_id); } }); </script> <script src="https://server.fillout.com/embed/v1/"></script>
Right below the line to
Paste your embed code here, you can paste in the embed code you copied from Fillout’s Share page for your form. That’s it!Important: Make sure to remove the first <script src="https://server.fillout.com/embed/v1/"></script> line in the code block, when pasting in your embed snippet (we’ve moved it over to later in the snippet, above).
You may also prefer using a simple custom embedding method as opposed to our built-in embedding snippets. Here’s an example snippet for passing in the email, full name, and record ID of the user that is logged in, using a custom iframe embedding method (if you need more customization):
<div id="fillout_embed_div"></div> <script> let filloutUrl = 'https://forms.fillout.com/t/XXXXX?'; if(window['logged_in_user'] && window['logged_in_user']['softr_user_email']) { filloutUrl = filloutUrl + 'email=' + window['logged_in_user']['softr_user_email']; filloutUrl = filloutUrl + '&name=' + window['logged_in_user']['softr_user_full_name']; filloutUrl = filloutUrl + '&id=' + window['logged_in_user']['airtable_record_id']; } var targetDiv = document.getElementById('fillout_embed_div'); var iframe = document.createElement('iframe'); iframe.setAttribute('src', filloutUrl); iframe.setAttribute('width', '100%'); iframe.setAttribute('height', '900px'); iframe.setAttribute('frameborder', '0'); iframe.setAttribute('marginheight', '0'); iframe.setAttribute('marginwidth', '0'); iframe.setAttribute('title', 'Fillout form'); iframe.setAttribute('allowfullscreen', 'true'); targetDiv.appendChild(iframe); </script>
In this snippet, replace the XXXXX with the unique ending of your form URL that you can find in the Share tab of your form.
For list details blocks
As mentioned above, if you used a
formula field to insert your embedding snippet, you can pass in information into the embed as described here.
Remember to wrap the values you’re passing into the embedding snippet in quotation marks.
Accessing the URL parameters/hidden fields in Fillout
You can access the email, name, and ID URL parameters much like any other URL parameters in Fillout if using the above methods to pass those in from Softr. Click here for more information about URL parameters in Fillout forms.
Note: Your URL parameters aren’t required to be called email, name, nor ID. You can rename these in Fillout when registered, but the snippets above will need to adjusted to replace the names with your desired names.
Fillout forms also automatically inherit URL parameters from your Softr pages. If you have any page that has a recordID URL parameter, as long as you have that registered as a URL parameter in your Fillout form, it will automatically get passed in!
